Las Alt Tags, también conocidas como img tags, aunque no son en realidad unas etiquetas, sí son un elemento clave que deberías tener en cuenta pues tienen una importancia más grande de lo que quizás habías imaginado, aquí te presentamos qué son, para qué sirven y porqué deberías considerar su uso con mayor seriedad.
Qué son las Alt Tags
Las Alt Tags son un atributo de las imágenes, el cual nos permite ofrecer información detallada que exprese en formato de texto lo que esa imagen representa. Su importancia no es cosa menor, a continuación te explicamos porqué.
Cómo se usan las Alt Tags
El uso de las Alt Tags es muy sencillo, en formato HTML lo puedes añadir dentro de la misma estructura de la imagen de la siguiente forma:
<img src=”arboldequina.jpg” alt=”Este es un bonito árbol de quina” />
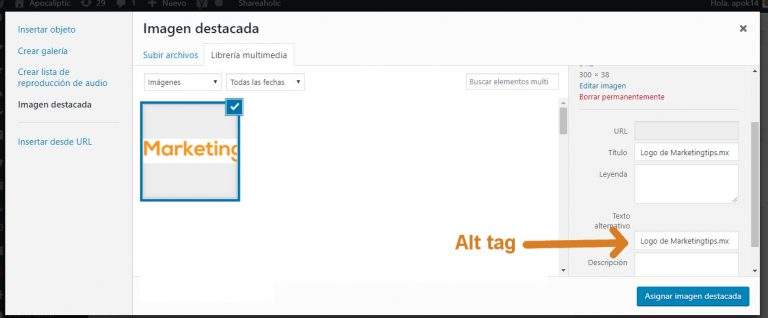
Actualmente usarlo es muy sencillo, prácticamente cualquier CMS o editor web, incluye este campo de forma muy fácil para poder añadir este atributo de forma gráfica, sin tener que meterte en el código. En la siguiente imagen te explicamos donde se localiza este campo en una plataforma de WordPress, por mencionar un ejemplo. Aunque de forma similar lo puedes encontrar en cualquier plataforma.

Beneficios y ejemplos de las Alt Tags
A continuación te detallamos para qué se usa el elemento Alt Tag, y algunos ejemplos prácticos que te pueden ser de utilidad.
Para personas con discapacidad visual
El motivo principal por el cual se implementaron estas etiquetas fue por cuestiones de accesibilidad, de forma concreta para permitir que las personas invidentes o con algún tipo de discapacidad visual, puedan interpretar las imágenes en la red.
Cuando una persona accede a tu página a través de navegadores especiales para este fin, la persona puede comprender de qué se trata tu imagen, si añades una descripción que ilustre de forma precisa su contenido.
Esencial para el SEO
Cabe recordar que la accesibilidad es uno de los principios fundamentales de la red, por lo cual, aunque pienses que las personas con discapacidad visual no entran de forma frecuente a tu página, quien si lo hace y lo hará siempre son los crawlers de buscadores como Google, y si encuentra que tus imágenes tienen un buen y descriptivo elemento alt tag, te darán importantes puntos positivos en el SEO que pueden marcar diferencia.
Es decir, en términos generales tu SEO se verá fortalecido si consideras el uso de las Alt Tags como una obligación, lo cual permitirá aplicar este beneficio en todas tus imágenes y consecuentemente generará puntos positivos para posicionarte mejor en buscadores; no obstante que también se pueden obtener beneficios para usos más concretos.

De hecho un análisis realizado por Moz hace unos años detectó que el elemento alt tag, también tiene una importancia media, por ejemplo si incluyes tu palabra clave en este campo, por lo cual podrás fortalecer también tu estrategia de palabras clave.
Es decir, para fortalecer el SEO sabemos que existen diversas prácticas que debes tener en cuenta con tus palabras clave, pero una importante que a veces se descuida, es el elemento alt tag; incluir un keyword en esta descripción, además de guiar al usuario, aportará un valor extra que fortalecerá tu SEO; aunque claro, los abusos también son detectados y sancionados.
Cuando las imágenes no se cargan
Otra utilidad importante de las Alt Tags es para aquellos casos en los cuales el usuario está navegando con la opción de imágenes deshabilitadas; en ocasiones, debido a la escasa conectividad en algunas regiones o dispositivos, se llega a tener habilitada esta opción, y si no incluyes el elemento Alt Tag, entonces se perderán totalmente la relevancia de la imagen.
Esto es aún más importante cuando las imágenes tienen una trascendencia mayúscula en tu contenido; por este motivo se recomienda que SIEMPRE, TODAS tus imágenes tengan marcado un elemento Alt Tag.
¿Crees que no en todos los casos se necesitan agregar Alt Tags? Quizás tengas razón, aunque la única excepción sería la siguiente:
Si eres de los que usa imágenes para tener marcos o demás elementos de diseño donde consideras que no merecen la pena incluir un Alt Tag, sólo te recordamos que esta clase de imágenes deben incluirse en el CSS y no en el contenido HTML; aunque si de plano no puedes cambiar tu diseño, lo mejor será dejar el campo vacío, para que se omitan estas imágenes que no tienen importancia de contenido, sólo estética.
Útil para aportar detalles extra
Actualmente el principal motivo por el cual no se utilizan las Alt Tags es por flojera; pues en realidad es muy sencillo implementarlas, una práctica que es recomendada y que te puede facilitar las cosas, es copiar y pegar el título de la imagen y usarlo también como elemento Alt Tag, aunque claro, considerando un título lo suficientemente descriptivo de la imagen. Aquí lo importante no es la extensión, pueden ser largos no hay problema, sino que describan a la imagen de la mejor forma posible.

Un uso práctico que muchos utilizan, es para dar un elemento extra de información acerca de la imagen, por ejemplo imagina un botón de “Clic para comprar aquí”; podrías incentivar aún más al clic, si añades un Alt Tag atractivo, de modo que al posicionar el puntero sobre la imagen, aparezca una descripción algo así: “Botón de comprar, obtén un 20% de descuento si lo haces ahora”.
O bien, una imagen de la sección de juguetería con un Alt Tag así: “Imagen de la sección de juguetería, con descuentos de hasta el 50% esta temporada navideña”, de esta forma también puedes aportar elementos extra de información al usuario, lo cual puede ser usado a tu favor.
Usa los Alt Tags, no hay pretextos para no hacerlo, actualmente es muy fácil su implementación, y con un poco de práctica verás que es algo que no te quita más de 30 segundos, y en cambio sí obtendrás múltiples beneficios, ofreciendo una plataforma más accesible para los usuarios y también más amigable con buscadores.
Acerca del Autor:
Ximena Wem
 Redactora, community manager, amante de la comunicación y las nuevas tecnologías. Comunicóloga de profesión, con especialidades en diferentes ramas del Marketing Online, como: Inbound Marketing, Google, Redes Sociales, Breaking news y Diseño responsivo.
Redactora, community manager, amante de la comunicación y las nuevas tecnologías. Comunicóloga de profesión, con especialidades en diferentes ramas del Marketing Online, como: Inbound Marketing, Google, Redes Sociales, Breaking news y Diseño responsivo.
