Debemos reconocer que la información ahora es portátil y esto es gracias a los Smartphone. Con la llegada de estos dispositivos la tecnología web ha avanzado enormemente, obligada principalmente por la aceptación y demanda de la que estos gozan. Es por ello que a principios del siglo XXI ya se estaba trabajando para implementar formas de visualización web en los dispositivos móviles. Entre las más destacadas se encuentran:
- Sitios Web Mobile Version
- WebApp
- Sitios Web Responsive
- Sitios Web Adaptativos
Sin embargo, a principios del primer trimestre del año pasado (2016) Google ha lanzado un proyecto novedoso para visualización de sitios web en los dispositivos móviles, específicamente para el contenido estático y es: la tecnología AMP. En esta publicación, te explicaré qué es y cómo funciona:
Como te he comentado, las AMP (Accelerated Mobile Pages) o Páginas Móvil Aceleradas, es un nuevo proyecto, o framework open source, desarrollado por Google para la visualización de páginas web, de forma muy rápida, específicamente para contenido estático. A este proyecto se le han unido grandes de la Internet, entre ellas las más famosas redes sociales como Facebook y Twitter entre otros.
Google, divide en 3 partes, o factores, las bases del proyecto AMP para su funcionamiento:
*AMP HTML: Es el mismo contenido o lenguaje HTML agregándole las propiedades AMP, ejemplo:
HTML: <video> AMP HTML: <amp-video>
HTML: <iframe> AMP HTML: <amp-iframe>
HTML: <audio> AMP HTML: <amp-audio>
Entre otras que se pueden usar se encuentran:
<amp-twitter>
<amp-youtube>
<amp-ad>
<amp-carousel>
<img-amp>
Puedes visitar este sitio web para saber más ejemplos y cómo insertarlos:
AMP JS: Son librerías JavaScript, que al igual que HMTL AMP, son recursos limitados para ofrecer un mejor rendimiento.
AMP Caché: Google define la AMP Caché como una red de distribución en base a proxy. En pocas palabras, si tenemos nuestro sitio web optimizado en AMP, Google almacena el caché, y si el usuario es de otro continente, al acceder al sitio nuevamente, Google entregará de forma instantánea nuestra versión AMP de la página web, previamente almacenada.
¿Cuál es la diferencia entre AMP y una página web Responsive?
Aunque un sitio web responsive y las Accelerated Mobile Pages son muy parecidos, debemos recalcar que técnicamente son totalmente diferentes, ¿Por qué? Un sitio web está estructurado por 3 elementos base:
- HTML (estructura)
- CSS (estilo)
- JavaScript (funcionalidad)
El sitio responsive es la manera correcta, o la técnica indicada para visualizar todo el contenido del sitio en versiones móviles. Sin embargo, las Accelerated Mobile Pages, se diferencian porque tienen el HTML y JavaScript limitados, además solo se aplica modificaciones (por ahora) al contenido estático del sitio, en pocas palabras, la versión AMP sacrifica muchos elementos del diseño original para mostrarnos una versión muy simple pero más rápida del contenido de un sitio web.
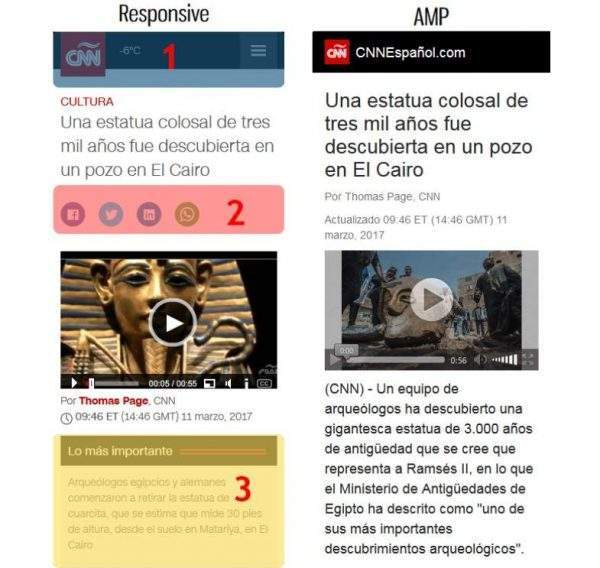
Ejemplo: Visitamos el sitio web de CNN en la siguiente noticia: http://cnnespanol.cnn.com/2017/03/11/una-estatua-colosal-de-tres-mil-anos-fue-descubierta-en-un-pozo-en-el-cairo/

Como notarás en la versión Responsive destacamos 3 elementos del diseño del sitio web que se han adaptado al dispositivo móvil en esta publicación:
- Header con Menú.
- Sección para compartir en Redes Sociales.
- Sección puntos importantes del artículo.
Conoce diferentes Sistemas de Gestión de Contenido para lograr un diseño responsive aquí.
En la versión AMP se eliminan los elementos del diseño del sitio web dentro de la publicación para ofrecernos un artículo más simple, que además cuenta con un 85% más de velocidad de carga. Para visitar este artículo en su versión AMP, se le añade elemento /amp/ al final de nuestro enlace en el navegador, quedando esta manera:
¿Cuándo se aplica /amp/?
Si somos de los usuarios que navegamos en Google desde nuestro Smartphone en la calle y queremos saber la última información de un suceso importante seguramente queremos encontrar este contenido de manera fácil y rápida.
Algunos estudios indican que los usuarios optan por cerrar los sitios web y, peor aún, dejan de visitarlos, cuando al acceder estos tardan demasiado en cargar la información. La lentitud de carga se debe, entre otras causas, a que el sitio web no está bien optimizado o a que los elementos HTML o JavaScript tardan mucho en cargarse, para evitar esto existen varias maneras de hacer tu sitio web más rápido.
Como ya comentamos, el beneficio de un sitio web con AMP es que tienen su propia estructura, y funcionalidades limitadas, sacrificando diseño por velocidad y beneficiando la experiencia del usuario para que pueda acceder a la información de manera más rápida, que en estos días eso cuenta mucho.
Normalmente, al navegar por Google encontraremos las Accelerated Mobile Pages en color gris antes de la hora de publicación, indicándonos que está optimizada y accederemos a dicha información de forma rápida gracias al AMP Caché.

Sin lugar a dudas, las Accelerated Mobile Pages son una mejora de navegación del sitio web, que puede aumentar tus visitas ya que genera confianza al usuario quien, al acceder a tu información, podrá verla de forma rápida.
Acerca del Autor:
Gipselly Troya
 Asesora en Social Media, Imagen y Redacción Web. Experiencia en el emprendimiento de proyectos implementando conocimientos en el área creativa, Social Media, Internet y negocios. Apasionada en la exploración de Internet y las herramientas que brinda para impulsar la creación de emprendedores y nuevos negocios.
Asesora en Social Media, Imagen y Redacción Web. Experiencia en el emprendimiento de proyectos implementando conocimientos en el área creativa, Social Media, Internet y negocios. Apasionada en la exploración de Internet y las herramientas que brinda para impulsar la creación de emprendedores y nuevos negocios.



 Tipos de
Tipos de 



 Johan Montilla
Johan Montilla



 Malex Rodríguez
Malex Rodríguez













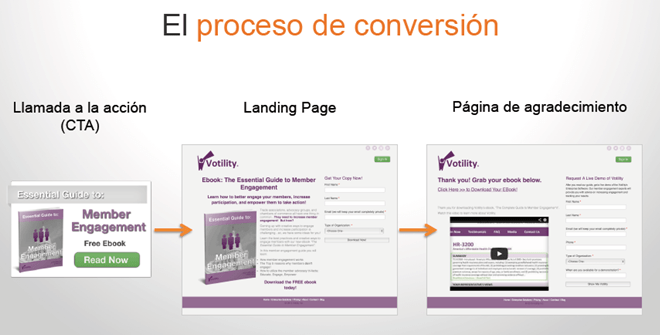
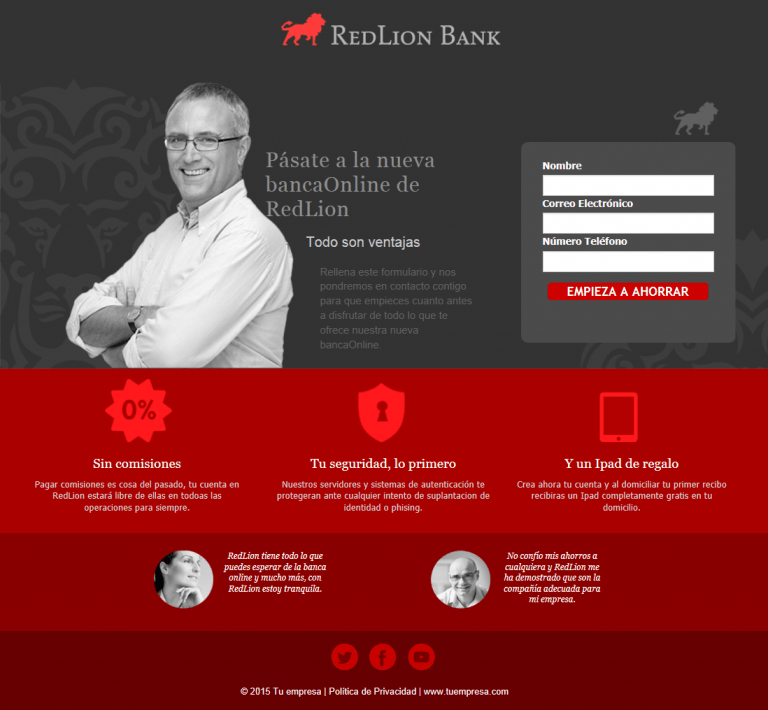
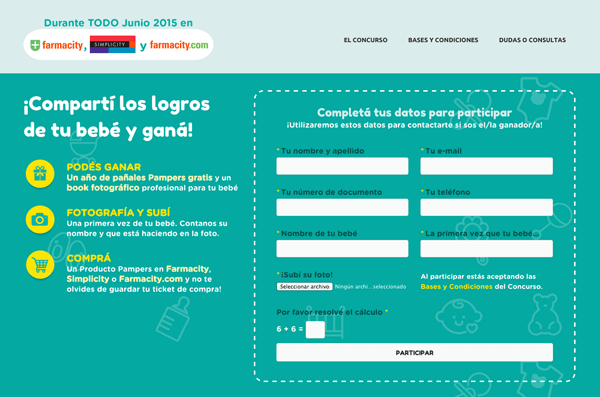
 Una landing page es donde el visitante te da cierta información personal, con el fin de recibir algo valioso a cambio.
Una landing page es donde el visitante te da cierta información personal, con el fin de recibir algo valioso a cambio.