Hacer que nuestro sitio web aparezca en los primeros lugares de los buscadores es un trabajo que lleva su tiempo, y no solamente es importante que esté primero también lo es que los usuarios entren al sitio. Incluso puede que empieces a trabajar en una estrategia SEM mientras sigues configurando el SEO del sitio. Hoy te comentaré sobre el uso de los Rich Snippets o fragmentos enriquecidos, como una de esas configuraciones SEO que puedes hacerle a tu sitio web.
¿Qué son los Rich Snippets?
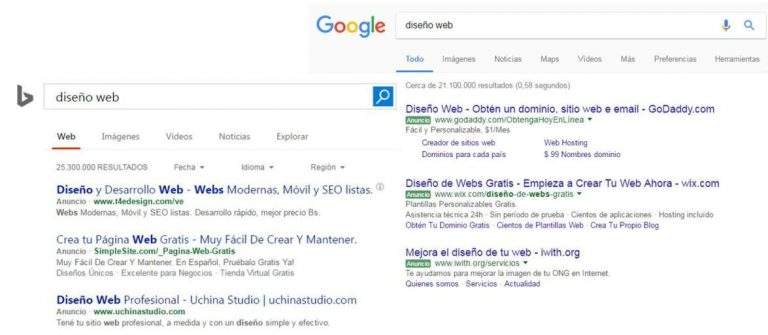
Antes de iniciar con los Rich Snippets, primero vamos a definir que es un “snippet”:
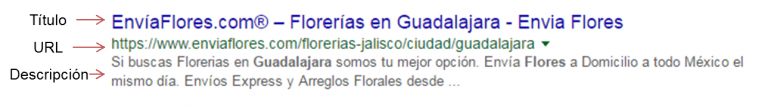
En SEO, los snippets son pequeños extractos de información del sitio web que son visualizados en los buscadores. Básicamente está conformado por 3 partes:
- Título: que es el nombre que lleva el sitio o página web.
- URL: es la dirección web del sitio o página web.
- Descripción: es parte del contenido que lleva el sitio o página web.

La función principal de los snippets o fragmentos es la de informar a los usuarios lo que contiene el sitio web y mostrar su importancia en una consulta en cualquier buscador. Sin embargo, de un tiempo para acá, (específicamente desde el 2011) los principales buscadores de Internet, Google, Bing, Yahoo! y Yandex; llegaron a la conclusión de que mantener la estructura básica de los snippets en los buscadores (Título, Descripción y URL) no es suficiente para que el usuario tenga una buena experiencia. Es por ello que estas grandes empresas unieron fuerzas para crear un proyecto llamado Schema.org.
La idea principal del proyecto Schema.org es proveer un recurso para los webmasters a fin de insertar esquemas particulares de etiquetados de los sitios web para que los motores de búsqueda puedan interpretar aún mejor el contenido del sitio. Gracias a esta iniciativa, surgió lo que hoy conocemos como Rich Snippets.
En resumen, los Rich Snippets son marcadores HTML que se incrustan en los sitios web, ofreciendo información más avanzada y de impacto visual en las páginas de motores de búsquedas.
Ejemplo de Snippets y Rich Snippets
Supongamos que tenemos un sitio web personal con microdatos básicos, que quedaría de esta manera en HTML:
Sergio Estrada
<img src=”logotipo-sergio-estrada.png”/>
<p>Desarrollador de sitios web en WordPress en AvantaSya</p>
Como he comentado, Schema.org se ha convertido en un recurso para los webmaster por lo que provee una serie de diferentes rich snippets para cada tipo de sitio web, por ejemplo quedaría de esta manera usando Schema.org:
<div itemscope itemtype=”http://schema.org/Person“>
<span itemprop=”name“>Sergio Estrada</span>
<img src=”logotipo-sergio-estrada.png” itemprop=”image”/>
<span itemprop=”jobTitle“> Desarrollador de sitios web en WordPress </span> en <span itemprop=”worksFor“>AvantaSya</span>
Como puedes ver se ha usado el esquema de etiquetado llamado Person, por lo que se estructura el nombre de la persona con name, su trabajo con jobTitle y su lugar de trabajo con worksFor.
Una de las ventajas principales del uso de los microdatos con Schema.org es que puede mejorar en gran medida la indexación de los sitios web, de esta forma, tanto los buscadores como las redes sociales, puedan resaltar contenido importante usando los rich snippets. A los usuarios les pueden parecer más atractivos lo que trae como consecuencia, un aumento en las tasas de click o CTR dentro del sitio.
A continuación puedes ver algunos ejemplos sobre los diferentes tipos de Rich Snipets o fragmentos enriquecidos y como se visualizan en Google. En este segmento del Snippet se puede ver información útil adicional al título, URL y descripción:
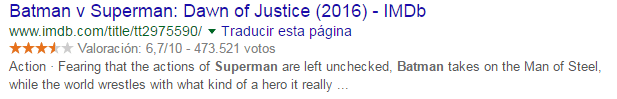
Películas
Particularmente podemos ver en el rich snippet el sistema de valoración del 1/10 y la cantidad de estrellas en la información de la película de Batman vs Superman en el portal web de IMDB.
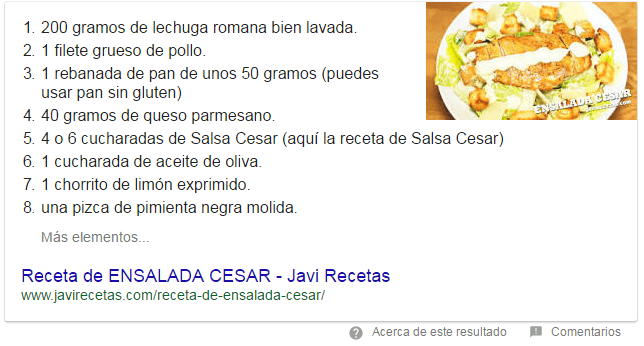
Recetas de Cocina
Aquí se ve una serie de elementos enumerados, los ingredientes, como la información de página de Ensalada Cesar del portal web de www.javirecetas.com.

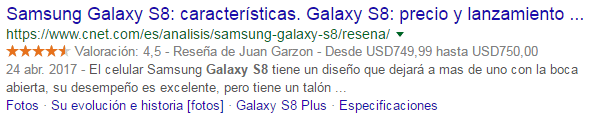
Productos
Podemos observar en este rich snippet la información básica del producto con el sistema de valoración y el sistema de 5 estrellas además de algunos enlaces directos en la parte inferior del producto.

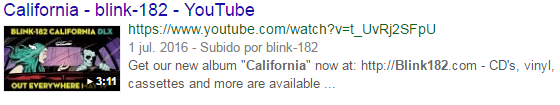
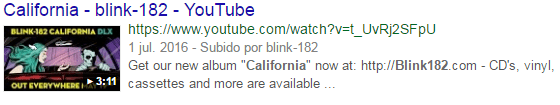
Videos
En este rich snippet podemos observar una imagen miniatura o thumbnail del vídeo, la duración de este en el lado inferior derecho, más una parte de la descripción del vídeo del canal de Blink 182 en el portal web de Youtube.

Noticias
Aquí podemos visualizar una noticia del portal BBC mundo en los resultados de búsquedas de Google News en donde particularmente usa la imagen destacada de la publicación y la convierte en una imagen miniatura en el rich snippet.

¿Dónde conseguir los Rich Snippets?
Si bien es cierto que hay diferentes tipos de rich snippets, y puede que tu página web contenga varios tipos de contenido, probablemente Google detectará una sola configuración. Toma nota de los diferentes tipos de fragmentos enriquecidos, puedes conseguirlos directamente desde Schema.org en su sección “Documentación” (Click aquí).
Recuerda que a la hora de insertar estos microdatos deben ser implementados directamente dentro del código fuente del sitio web (específicamente en el header). Una de las herramientas que puedes usar (si tienes conocimiento técnico) es JSON-LD Schema Generator for SEO en el cual debes elegir el marcador estructurado según tu sitio web y llenar los datos a través de un formulario, en el lado derecho se generará automáticamente el código para insertar.
En caso que tengas un sitio web en WordPress te recomendamos los siguientes plugins:
* All In One Schema.org Rich Snippet
* Google SEO Pressor for Rich snippet
* WP SEO Structured Data Schema
Ahora que sabes más de los rich snippets, es hora que los implementes en tu sitio web y empieces a generar más visitas.
Acerca del Autor:
Gipselly Troya
 Asesora en Social Media, Imagen y Redacción Web. Experiencia en el emprendimiento de proyectos implementando conocimientos en el área creativa, Social Media, Internet y negocios. Apasionada en la exploración de Internet y las herramientas que brinda para impulsar la creación de emprendedores y nuevos negocios.
Asesora en Social Media, Imagen y Redacción Web. Experiencia en el emprendimiento de proyectos implementando conocimientos en el área creativa, Social Media, Internet y negocios. Apasionada en la exploración de Internet y las herramientas que brinda para impulsar la creación de emprendedores y nuevos negocios.




 Johan Montilla
Johan Montilla









 ¿Qué son las keywords exactamente?
¿Qué son las keywords exactamente?


 Cómo crear tu propia infografía
Cómo crear tu propia infografía Si la infografía tiene un tamaño de una hoja tamaño carta, entonces todo el contenido textual puede tener un aproximado máximo de 350 palabras, las cuales se dividirían idóneamente en 6 bloques de 50-60 palabras.
Si la infografía tiene un tamaño de una hoja tamaño carta, entonces todo el contenido textual puede tener un aproximado máximo de 350 palabras, las cuales se dividirían idóneamente en 6 bloques de 50-60 palabras.

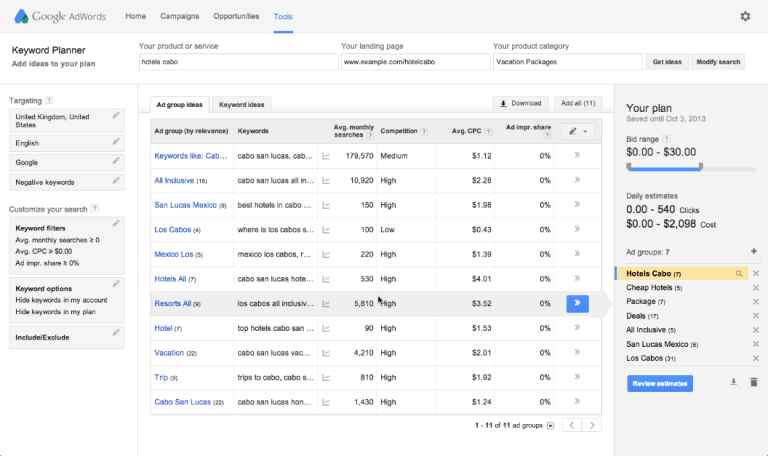
 Crear una lista adecuada de las palabras claves
Crear una lista adecuada de las palabras claves
 La práctica nos irá dando mejor experiencia, por ahora y para comenzar esperamos que estos cinco tips les sirvan de mucho para su primera campaña en Google Adwords.
La práctica nos irá dando mejor experiencia, por ahora y para comenzar esperamos que estos cinco tips les sirvan de mucho para su primera campaña en Google Adwords. Malex Rodríguez
Malex Rodríguez

 Periodista, Community Manager y asesora en Marketing. Experiencia como ejecutiva en medios tradicionales, impresos y medios digitales. Consultora para jóvenes emprendedores y negocios locales en el desarrollo de sus estrategias de marketing online.
Periodista, Community Manager y asesora en Marketing. Experiencia como ejecutiva en medios tradicionales, impresos y medios digitales. Consultora para jóvenes emprendedores y negocios locales en el desarrollo de sus estrategias de marketing online.
